Integrating a standalone app into the existing TD Mobile Banking App
Role
Product Designer Intern
Timeline
4 months
Tasks
User research, Interaction + Visual design, Design Systems, Product thinking
Tools
Figma, FigJam
Integrating a standalone app into the existing TD Mobile Banking App
Role
Product Designer Intern
Timeline
4 months
Tasks
User research, Interaction + Visual design, Design Systems, Product thinking
Tools
Figma, FigJam
TLDR
Integrated Trace, a sustainability-focused rewards platform, into TD’s U.S. Mobile Banking App to support local businesses and advance TD’s ESG goals.
Defined the MVP and future open-banking flows for the TD mobile banking app under a 4-month timeline, working across designers, PMs, and engineers to enable internal demos and stakeholder buy-in across multiple lines of business.
Overview
Context
This project took place within TD’s innovation ecosystem, where Trace had already proven value as a standalone product but faced adoption and scalability challenges.
While Trace aligned strongly with sustainability and community impact, the standalone app introduced friction: users needed to download, onboard, and maintain a separate product outside of their primary financial tools. Integrating Trace into TD’s mobile banking app presented an opportunity to reduce friction, increase visibility, and embed sustainable spending directly into users’ existing financial routines.
Understanding the Space
Trace sits at the intersection of financial behavior, sustainability, and local commerce. While the product’s mission was rooted in sustainability, early research revealed that leading with sustainability alone limited engagement across broader user groups.
Through user interviews and internal discussions, I identified a key insight:
Users were more motivated by local relevance and tangible rewards than abstract sustainability benefits.
This led to a strategic pivot toward a local-first framing, where sustainability became an embedded outcome rather than the primary entry point.
Key Challenges Identified
The following challenges were identified during the initial research phase.
Habit Driven Banking Behaviour
TD mobile users open the app with specific goals (check balances, move money). Any new feature needed to respect these routines rather than compete with them.
Discoverability Without Disruption
Trace needed to be visible enough to drive engagement, but subtle enough to avoid overwhelming or confusing users.
Multiple Stakeholders, Multiple Incentives
The experience needed to resonate with TD customers interested in rewards and local spending, non-TD users who could be converted through Trace, internal lines of business evaluating ROI, risk, and brand alignment
HMW Statement
How might we integrate a sustainability-driven rewards platform into TD’s mobile banking app in a way that:
- feels native to existing banking workflows
- increases engagement with local businesses
- and supports TD’s ESG and U.S. expansion goals, without disrupting user trust or habits?
Defining the Solution
The experience needed to resonate with TD customers interested in rewards and local spending, non-TD users who could be converted through Trace, internal lines of business evaluating ROI, risk, and brand alignment
Defining the MVP
Included in MVP
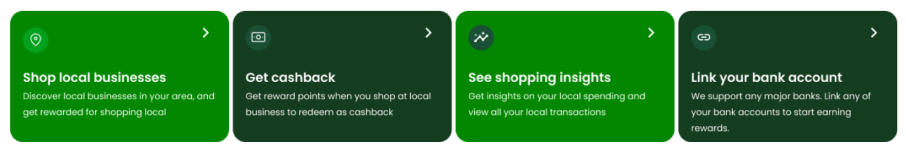
- • Discover local and small businesses
- • Earn and view rewards points
- • Redeem rewards for cashback
- • View basic spending insights
Deferred to Future State
- • Full open-banking account linking
- • Advanced insights and analytics
- • Expanded personalization
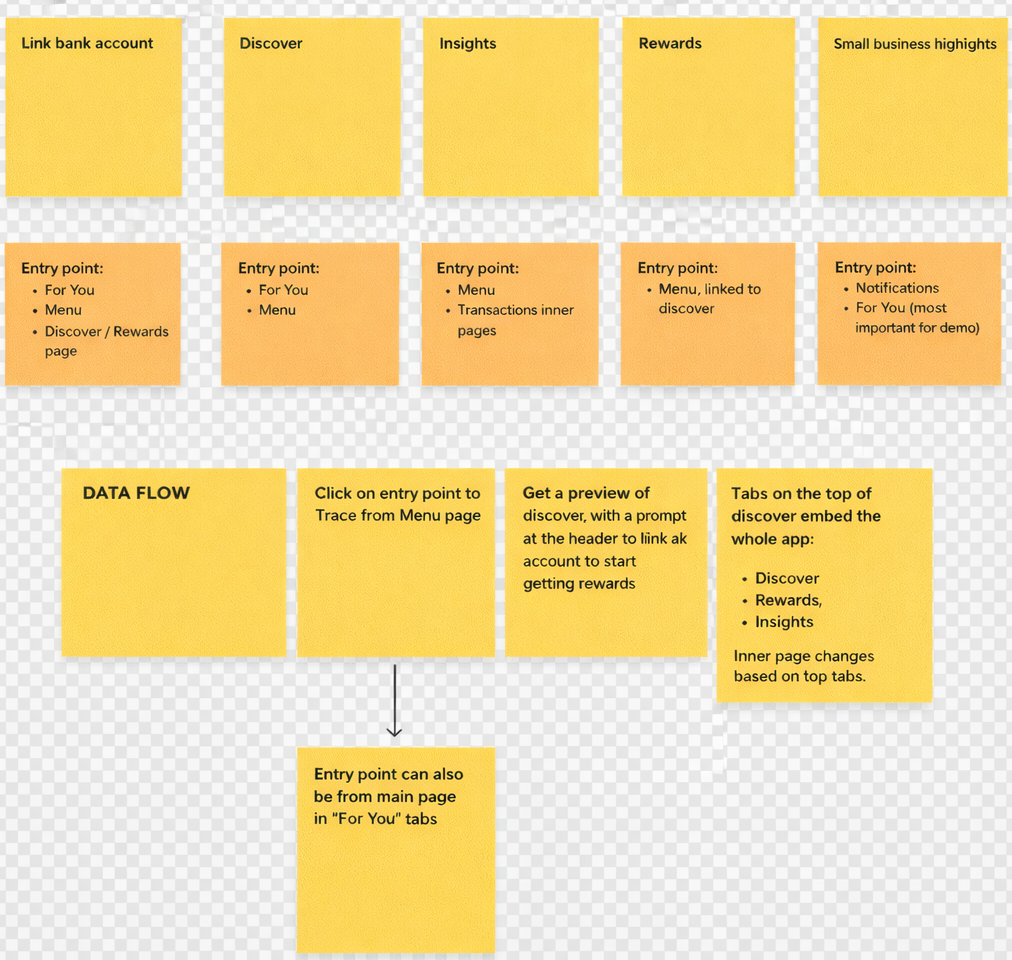
Entry Point Strategy
A critical design challenge was deciding where Trace should live within TD’s mobile app.
Because TD users typically open the app with a specific task in mind, introducing Trace required a balance between visibility and non-disruption.

After exploring multiple entry-point concepts, two locations emerged as the most viable
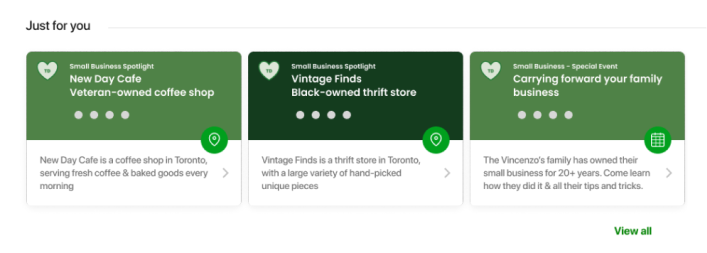
Accounts Page (Just For You section)
- Default landing view for most users
- High visibility without requiring active intent
- Opportunity to surface local businesses contextually

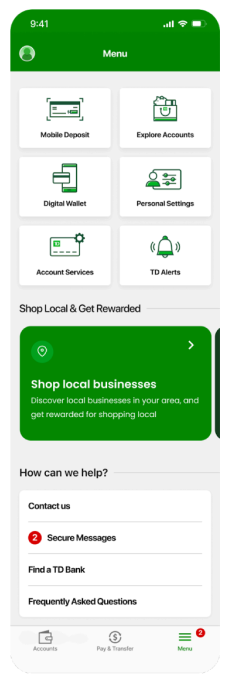
Menu Page
- Used for exploratory and secondary tasks
- Allowed Trace to exist as a dedicated experience
- Scaled well as features expanded


This dual-entry strategy supported both passive discovery and intent-driven engagement.
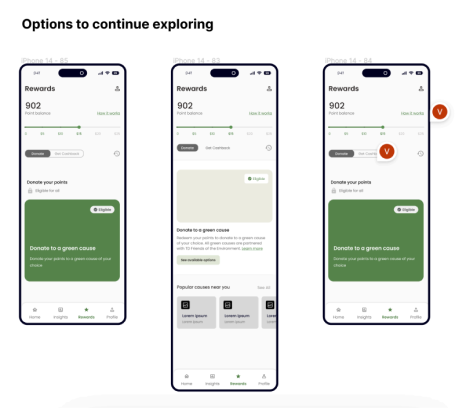
Rewards and Insights Experience
As a focused design task within the larger integration effort, I was responsible for redesigning key components of the Rewards and Insights experience to better surface user value and reduce cognitive load.
The primary challenge was presenting reward information across multiple linked cards in a way that felt intuitive, scannable, and scalable within a mobile banking context.
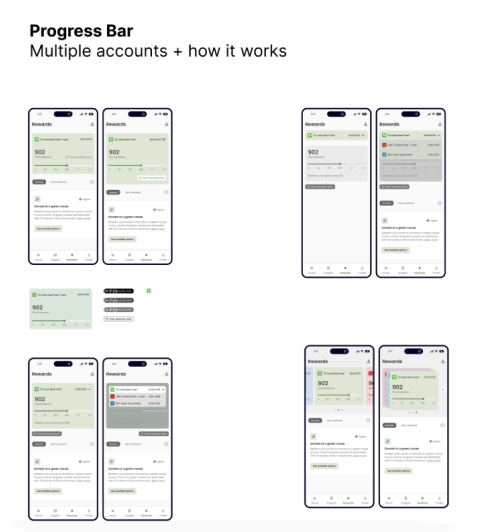
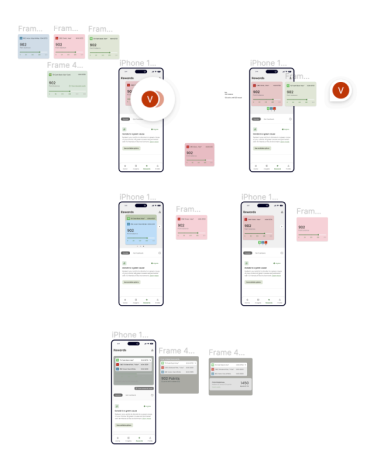
Exploring Layout Patterns
On the Rewards page, users can link multiple credit cards to earn points through everyday purchases. This introduced a core design question:
How might we help users quickly understand and switch between rewards associated with different cards, without overwhelming them?
I explored several layout patterns, including:
- Tabbed views
- Accordions
- Carousel-based cards
Each pattern was evaluated based on clarity, ease of navigation, and ability to scale as users linked additional cards.



After iteration and review, I selected a carousel-based card layout to represent each linked credit card.
Optimized use of space
Carousels allow multiple cards to be displayed within a constrained mobile viewport, preserving space for supporting content such as point balances and redemption actions.
Focused attention
Showing one card at a time reduces visual clutter and helps users clearly associate rewards with the correct card, minimizing confusion.
Scalability
The pattern scales naturally as users link additional cards, without requiring structural changes to the page layout.
By balancing clarity with flexibility, the carousel solution aligned well with the expectations of a banking interface while supporting future growth.
Outcomes and Impact
Clear MVP Defintion
Established a well-scoped MVP that balanced sustainability goals with technical and regulatory constraints.
Improved Discoverability Without Disruption
Reduced friction by allowing users to explore Trace features before committing to open-banking flows.
Strong Cross-Functional Alignment
User flows and high-fidelity prototypes served as shared artifacts across design, product, and engineering.
This project strengthened my ability to design within complex systems, collaborate across disciplines, and make thoughtful tradeoffs under real-world constraints. It reinforced the value of adaptability, clarity, and user-centred decision-making when working on enterprise-scale products.
A special thanks to Meghna Bellani for guiding me through this project <3